Aladingsc Insights
Your go-to source for trending news and informative guides.
Graphics That Wow: Elevating CS2 Aesthetics
Discover stunning graphics that elevate CS2 aesthetics to the next level. Transform your visuals and wow your audience today!
Unlocking the Secrets: How to Create Stunning Graphics in CS2
Creating stunning graphics in CS2 can seem daunting at first, but with the right techniques and a bit of practice, you can unlock your creative potential. Start by familiarizing yourself with the tool palette and various layer options. Make sure to leverage the power of vectors and shapes for scalability and precision. Here are some key steps to get you started:
- Choose the right canvas size based on your project's requirements.
- Experiment with different brush styles and gradients to create unique effects.
- Utilize layer masks to enhance your designs without permanently altering your original artwork.
Once you have a solid foundation, enhancing your graphics with text and color can bring your images to life. Make use of typography to convey your message clearly and effectively. Play around with contrasting colors using the color wheel to achieve visual harmony. Remember to:
- Explore blending modes to merge layers creatively.
- Incorporate custom shapes to add flair to your designs.
- Save your work in appropriate formats for both web and print.

Counter-Strike is a popular multiplayer first-person shooter game that pits teams against each other in various objective-based modes. One significant aspect of professional play is the relegation match cs2, where teams must compete to maintain or improve their status in the competitive hierarchy. The game combines strategy, teamwork, and skill, making it a favorite among gamers worldwide.
Top 10 Tips for Elevating Your CS2 Aesthetics
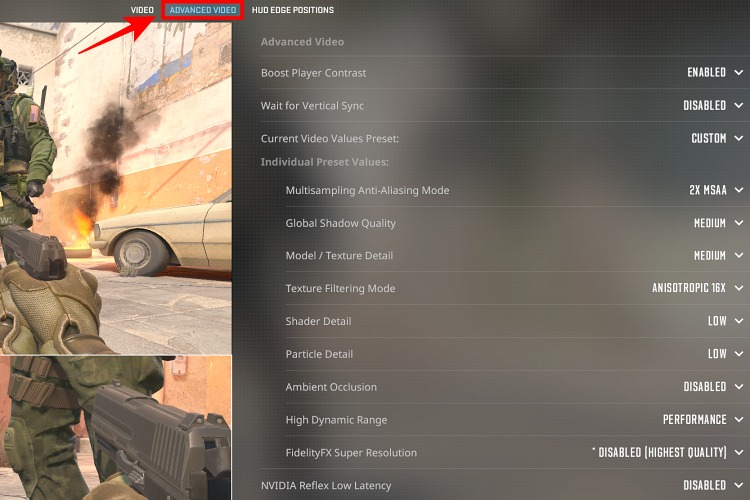
When it comes to elevating your CS2 aesthetics, the first step is to enhance your in-game settings. Start by adjusting your graphics options to ensure a smooth and visually appealing experience. Be sure to select a higher resolution and tweak texture details to bring out the vibrancy in your game. Use color correction filters to modify the overall tone and feel of your environment, making it more immersive and visually striking.
Another vital aspect of improving your CS2 aesthetics is customizing your crosshair and HUD elements. An ideal crosshair should not only provide better accuracy but also complement the overall visual theme you want to achieve. Explore different crosshair settings that suit your style and enhance your gameplay. Additionally, consider modifying your HUD for a cleaner and more organized display, ensuring that crucial information is readily accessible while maintaining the aesthetic appeal.
Common Mistakes to Avoid for Eye-Catching CS2 Designs
When creating visual designs for CS2, it’s crucial to avoid common pitfalls that can undermine the effectiveness of your work. One significant mistake is neglecting the principles of color theory; using overly bright or clashing colors can distract viewers rather than attract them. Instead, consider implementing a harmonious color palette that enhances user experience. Additionally, pay attention to typography. Using too many different fonts or styles can make your design feel scattered—aim for a cohesive look with two to three complementary fonts.
Another frequent error is overlooking the importance of white space. Many designers hesitate to leave sufficient empty space, believing it will make their designs appear incomplete. However, strategic use of white space actually improves readability and guides the viewer’s eye to the most important elements. Lastly, ensure that your designs are responsive; a design that looks great on desktop but falls apart on mobile is not effective. Test your designs across multiple devices to avoid this critical mistake and enhance your overall design quality.